StarlingSwf 自定义组件
有些同学使用过程用遇到了问题。我开了一个QQ群。有问题的同学可以进来问一下群号是168436154
自定义组件是为了能够轻松的添加一些有特定功能的组件
也可以轻松的把现有的ui框架集成到程序中
比方说Feathers的组件 通过StarlingSwf的自定义组件 就可以在Flash pro中编辑并布局啦
教程
1、组件的链接命名规则
以comp开头就会被识别为组件。但是单单以comp开头是不科学的。比方说的要定制一个feathers的button那么组件的链接名称可以命名为comp_feathers_btn这个看个人喜好。但是必须以comp开头
2、按照一定的规则编辑Flash pro中的元件
这个部分的规则,由开发组件的 开发者定义。
3、编写组件的类文件
StarlingSwf的自定义组件都需要实现ISwfComponent这个接口。然后实现接口中的initialization方法即可
initialization方法的参数componetContent是一个临时存放 组件需要的显示对象的容器。不会被其他对象引用。封装组件时 可以按自己的需求对他进行释放操作
但是很多时候,可能需要在fla中制作一个公用组件。然后各处引用 这样就满足不了一些需求了 所以:这里引入了组件可编辑属性了机制
只要实现editableProperties方法 工具就能让你编辑组件属性
4、在组件配置列表中加入配置组件
组件的类文件编辑好了。接下来在ComponentConfig这个类中配置一下就可以动态的创建组件了
5、例子
这里我使用feathers的button简单的编写一个组件
先了解清楚button展示的构成部分,feathers的button我这里简单的设置他的三个状态
1.普通状态
2.鼠标按下状态
3.鼠标抬起的状态
准备资源
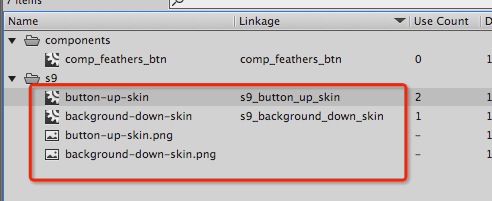
我直接使用了`feathers`官方的资源,并且在fla中编辑好,如图:

编辑fla中的组件
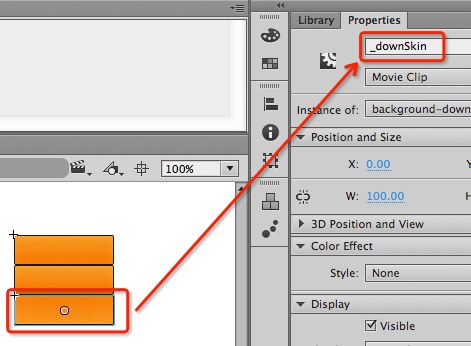
首先新建一个元件链接名字命名为如图:

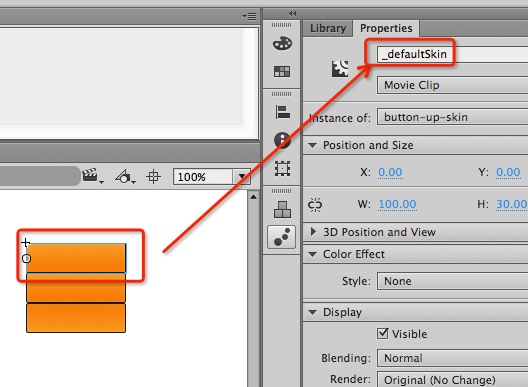
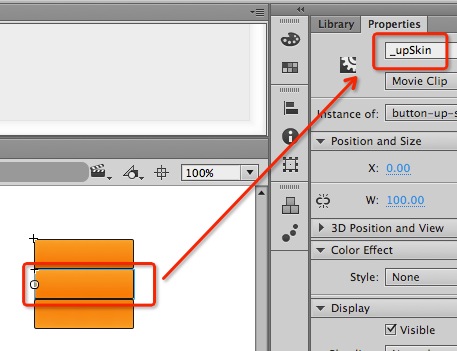
然后编辑相应的显示对象:



组件类文件编写
package lzm.starling.swf.components.feathers
{
import flash.text.TextFormat;
import feathers.controls.Button;
import lzm.starling.swf.components.ISwfComponent;
import lzm.starling.swf.display.SwfSprite;
import starling.display.DisplayObject;
import starling.text.TextField;
public class FeathersButton extends Button implements ISwfComponent
{
public function initialization(componetContent:SwfSprite):void{
var _upSkin:DisplayObject = componetContent.getChildByName("_upSkin");
var _selectUpSkin:DisplayObject = componetContent.getChildByName("_selectUpSkin");
var _downSkin:DisplayObject = componetContent.getChildByName("_downSkin");
var _disabledSkin:DisplayObject = componetContent.getChildByName("_disabledSkin");
var _selectDisabledSkin:DisplayObject = componetContent.getChildByName("_selectDisabledSkin");
var _labelTextField:TextField = componetContent.getTextField("_labelTextField");
this.defaultSkin = _upSkin;
if(_selectUpSkin) this.defaultSelectedSkin = _selectUpSkin;
if(_downSkin) this.downSkin = _downSkin;
if(_disabledSkin) this.disabledSkin = _disabledSkin;
if(_selectDisabledSkin) this.selectedDisabledSkin = _selectDisabledSkin;
if(_labelTextField){
var textFormat:TextFormat = new TextFormat();
textFormat.font = _labelTextField.fontName;
textFormat.size = _labelTextField.fontSize;
textFormat.color = _labelTextField.color;
textFormat.bold = _labelTextField.bold;
textFormat.italic = _labelTextField.italic;
this.defaultLabelProperties.textFormat = textFormat;
this.label = _labelTextField.text;
}
componetContent.removeFromParent(true);
}
public function get editableProperties():Object{
return {
label:label,
isEnabled:isEnabled
};
}
public function set editableProperties(properties:Object):void{
for(var key:String in properties){
this[key] = properties[key];
}
}
}
}
配置组件
打开lzm.starling.swf.components.ComponentConfig找到componentClass,添加对应的组件
private static var componentClass:Object = {
"comp_feathers_btn":FeathersButton
"其他":其他
};
以上操作完成 组件就添加完毕啦。
以代码方式启动工具 就能在工具中预览了。
如果不是以代码方式启动工具。那么工具中 新添加的自定义组件会以sprite的方式呈现,不会有组件的特性。就需要到自己的工程里面 创建swf然后预览了
例子中的fla在这里
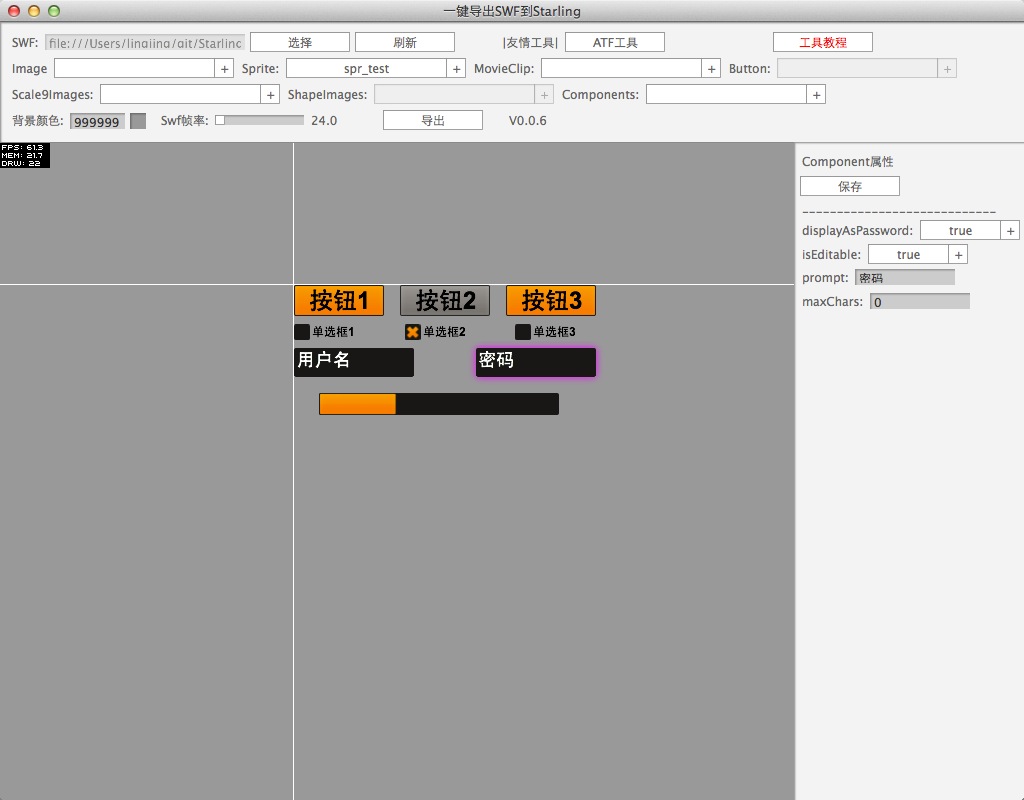
最后来一张预览截图

comments powered by Disqus